
Effective design is crucial for a successful website. It involves three things:
- Visual concept relates to the graphical look of your website, including the design concept, color palette, graphics and artwork, and so forth.
- Page layout deals with the organization and positioning of content, menus, sidebars, footers, callouts, and other elements on your website pages.
- Navigation & information architecture deals with the way visitors navigate thru the site using menus, buttons, sidebars, callouts, and other mechanisms.
In developing a coherent, successful design, it is important to balance creativity with usability. Too much out of the box thinking may win design kudos, but it may also create a bad website experience that is confusing to visitors. You want to avoid creating a website that makes people think to much about how to accomplish what they came there to do.
Instead, your goal should be to create a website that is instantly usable and intuitive without being dull and boring. You will get the best business result from a website that allows your visitors to dive right in and get engaged with your content.
Visual Concept
 Visual design is created by choosing and arranging webpage elements like background graphics and colors, header images, content elements, and fonts to create a cohesive, interesting design concept.
Visual design is created by choosing and arranging webpage elements like background graphics and colors, header images, content elements, and fonts to create a cohesive, interesting design concept.
In an ideal world, you want to create a unique graphical concept that sets your site apart from any other. In the real world, budget will drive many clients towards something more practical that borrows concepts from other sites.
In most cases, effective visual design is about sensible blocking and tackling, not pushing the envelope to do something completely unique. Excessive bling and overpowering design is is not where you want to be.
At Webdot, we focus on visual design concepts that capture the eye while keeping the focus squarely on your brand and messaging.
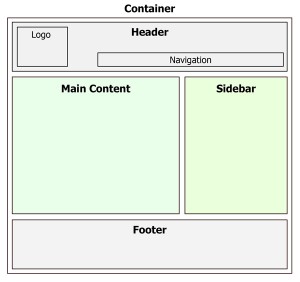
Page Layout
Page layout involves organizing the content on your webpages in ways that communicate your information clearly.
 The building blocks of a webpage include the main page body, headers, menus, sidebars, footers, and various kinds of callouts. These elements can be arranged in a variety of ways to help engage your visitors and communicate your messaging. For instance, should your site have a main body with a sidebar on the right? or on the left? or perhaps no sidebar at all? Should your home page have a different layout than other pages? How many different types of page layouts do you need?
The building blocks of a webpage include the main page body, headers, menus, sidebars, footers, and various kinds of callouts. These elements can be arranged in a variety of ways to help engage your visitors and communicate your messaging. For instance, should your site have a main body with a sidebar on the right? or on the left? or perhaps no sidebar at all? Should your home page have a different layout than other pages? How many different types of page layouts do you need?
The information within each element can also be arranged in a variety of ways. For example, in your header, people generally like to put their logo on the left, but some people center it or even put it on the right. In blog posts, do you want images left aligned or right aligned? Etc.
The possibilities are nearly endless, but to keep things simple and easy for visitors to understand, most sites tend to organize information in reasonably similar ways while throwing in a flourish or two to catch the eye and be distinctive.
When thinking through how you want to organize your pages, you need to know what story you are trying to tell. To some degree, the information you are trying to communicate will point you towards how it should be organized. For websites, you want form to follow function.
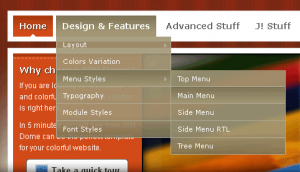
Navigation and Information Architecture
 Navigation refers the menus, buttons, links, and other tools you use to help people access and move through your website. Well designed navigation should be intuitive and immediately understandable to your visitors. A website that is hard to navigate will discourage visitors from exploring your content and cause them to abandon your site more quickly.
Navigation refers the menus, buttons, links, and other tools you use to help people access and move through your website. Well designed navigation should be intuitive and immediately understandable to your visitors. A website that is hard to navigate will discourage visitors from exploring your content and cause them to abandon your site more quickly.
Intuitive navigation can be achieved by getting several things to work well together, including:
- Logical overarching organizational concept that allows your story to be experienced in an orderly way
- Break down of material into discrete pages, posts, images, sidebars, callouts, and other content elements that communicate your messages clearly
- Effective use of menus, buttons, links, and other elements that stimulate people to move easily through your site
- Understanding the main ‘use cases’ for your site and ensuring that visitors can navigate to where they need to be quickly
- Understanding your user demographics and designing to fit their aesthetics (e.g., men vs. women)
Effective navigation relies on a solid grasp of how people process information online as well as knowing what story your website needs to tell and arranging material so visitors can get the story easily.
How?
Webdot can help you come up with an attractive, yet affordable design for your website. Three steps will help get the ball rolling:
- Pull together any branding and marketing materials you have now that express your current design concept. This should include your existing website (if you have one) as well as any brochures, emails, photographs, logos, or graphics you may have.
- Identify some websites that you personally like – ones you think are easy to use, present information well, or look cool. We suggest looking at your competitors and other companies in your field since these will be most similar functionally, but examples can come from anywhere you get inspiration.
- Outline the story you want to tell through your website. If you can break it down into individual webpages, that will help, but just knowing the main pieces will get you going in the right direction.
- Identify the demographics and profiles of your target customers (e.g., men vs. women, premium vs budget) since these will help inform the proper tone and aesthetic for your site.
- Identify the main ‘use cases’ for your site — meaning when people come to your site, what are the top 5-10 things they will need to accomplish for their interaction to be a success (e.g., find detailed product information, see testimonials, place an order, find a sales rep, etc.)
With this material in hand, we can work with you to sketch out some design concepts. Once the basic design concept is clear, we can begin building or customizing a design template that will turn your concept into reality.
